はじめに
Webデザイナーの需要は高く、今後も一定の需要が見込まれます。
- デジタル化の進展:
企業や個人がオンラインプレゼンスを強化する必要性が高まっているため、新しいウェブサイトのデザインや既存サイトのリニューアルの需要が高いです。 - モバイルデバイスの普及:
スマートフォンやタブレットの普及により、モバイルフレンドリーなデザインが求められています。レスポンシブデザインやモバイル専用サイトの設計スキルが重視されています。 - Eコマースの成長:
オンラインショッピングの人気が高まる中、eコマースサイトのデザインやユーザーエクスペリエンスの改善が重要です。 - ユーザー体験の重要性:
高品質なユーザー体験を提供することが、サイトの成功に直結するため、UX/UIデザインの専門家の需要が増えています。 - 技術の進化:
新しいデザイン技術やトレンドが常に登場するため、最新の技術に対応できるデザイナーが求められます。 - フリーランスの機会:
多くの企業がフリーランスやリモートのWebデザイナーを活用しており、自分のペースで働ける機会が増えています。
Webデザイン未経験者や経験の浅い方の中には、Webデザインを副業にしたり、フリーランスとして働くことは難易度が高そう。。という印象を持っている方も多いと思います。
しかし、未経験者がWebデザインを副業にすることはそれほど難しくありません。
IT系の職種は様々存在し、たしかにインフラエンジニアや組み込みエンジニアなど、専門的で高度なスキルを必要とする職種はありますが、Webデザインは学習コストが低く、初心者におすすめです。
もちろん、事前知識ゼロで挑戦することはおすすめしませんので、この記事では、副業やフリーランスとしてWebデザイナーを目指す方のために、Webデザインに関する基本的な知識や学習方法を紹介します。
Webデザインとは
Webデザインとは、ウェブサイトの外観やユーザー体験を設計・改善するプロセスのことです。
WebデザインとWeb設計を混同しがちですが、異なるものです。Webデザインは、ウェブサイトの見た目やユーザー体験を中心にした作業であり、Web設計は、ウェブサイト全体の構造や機能、技術的な設計に関わる作業です。
Webデザインの具体例には以下のようなものがあります。
レイアウトデザイン
ウェブページの要素(テキスト、画像、ボタンなど)の配置や構成を決定します。使いやすさや視覚的なバランスを考慮して設計します。
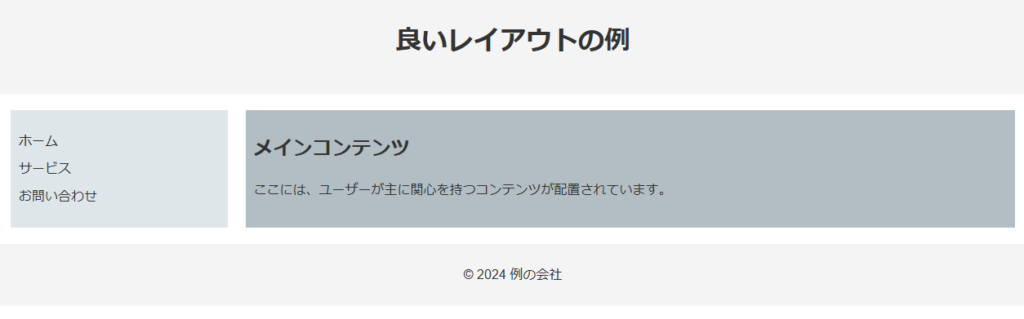
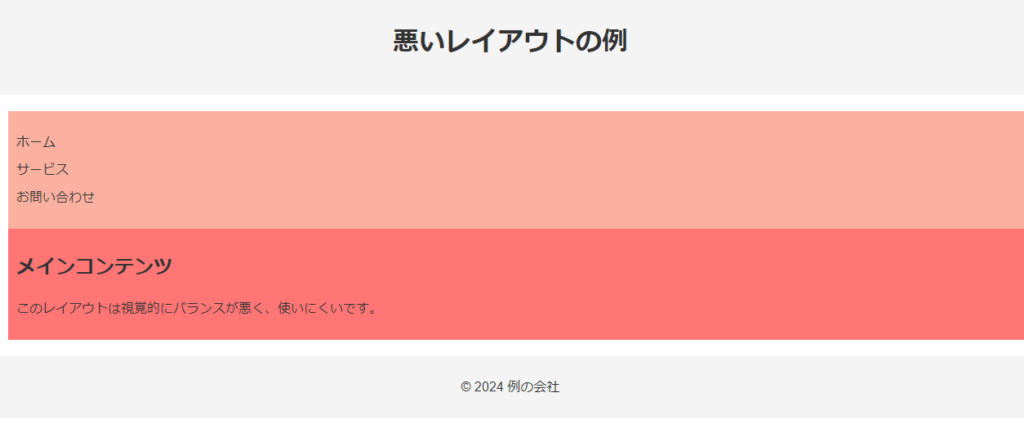
例として、以下の2つのレイアウトデザイン例を比較してみましょう。


良いレイアウトの例では、サイドバーとメインコンテンツが適切に分離され、ユーザーが簡単にナビゲートできるようになっています。また、コンテンツの幅が広く、主要な情報に焦点が当たるようになっています。
悪いレイアウトの例では、サイドバーが画面全体を占めてしまい、メインコンテンツが視覚的に埋もれてしまいます。また、配置が不自然で、ユーザーがどこに焦点を当てれば良いか分かりにくいです。
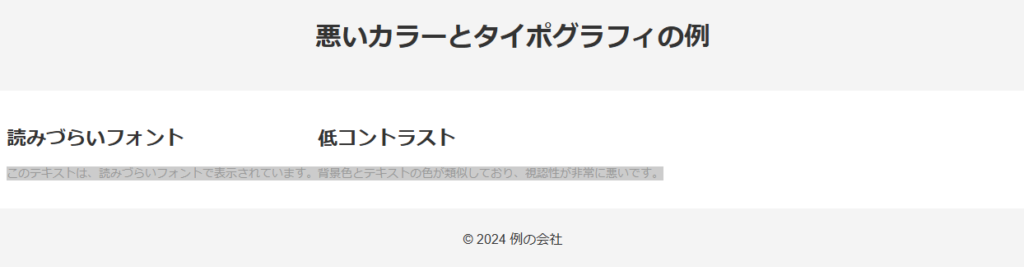
カラーとタイポグラフィ
ウェブサイトの色使いやフォントの選定を行います。これにより、サイトのブランドイメージや可読性が左右されます。
レイアウトと同じように良い例と悪い例を比較してみましょう。


色使いやフォントの重要性が分かりますね。
ナビゲーション
ユーザーがサイト内をスムーズに移動できるように、メニューやリンクの設計を行います。


良いナビゲーションの例では、 メニューが水平に配置され、主要なページへのリンクが見やすく、アクセスしやすいです。また、アイテム間のスペースが適切に配置され、視覚的に整理されています。
悪いナビゲーションの例では、メニューが縦に詰め込まれ、リンクが密集しているため、ユーザーがどのリンクをクリックすべきか迷いやすいです。また、色が過度に強調され、視覚的に混乱を招く可能性があります。
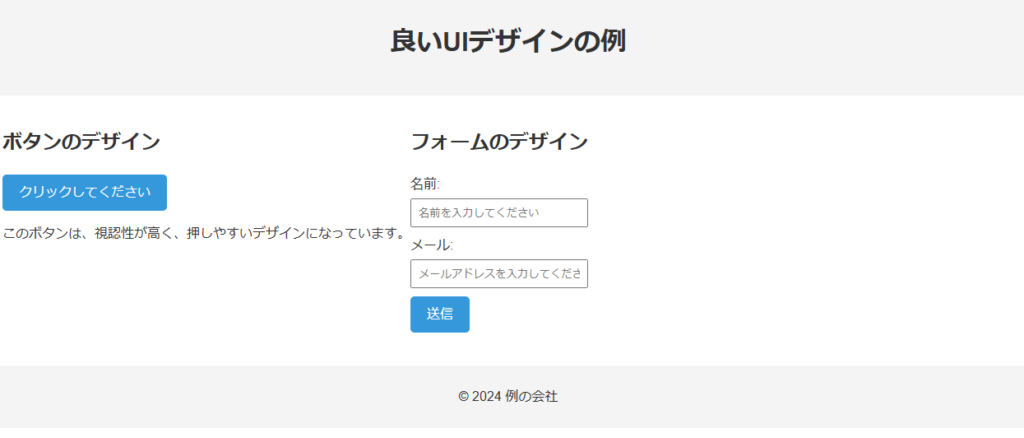
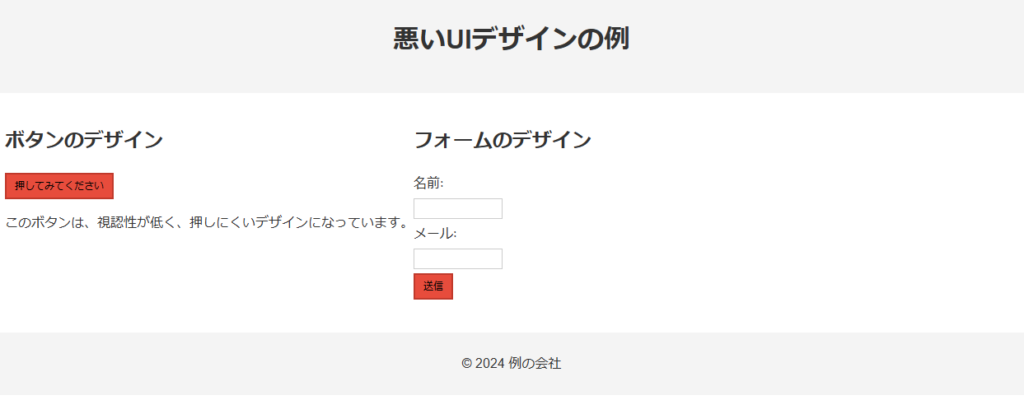
ユーザーインターフェース(UI)デザイン
ユーザーがサイトとどのように対話するかを考え、ボタンやフォームなどのインターフェース要素をデザインします。


良いUIデザインでは、大きくて押しやすいボタンが使われており、視認性が高いです。また、入力フィールドが広く、入力がしやすいです。
悪いUIデザインでは、小さくて押しにくいボタンが使われており、視認性が低いです。また、入力フィールドが狭く、入力しにくいデザインです。
Webデザインの学習方法
Webデザインの効果的な学習方法を紹介します。
Webデザインはクリエイティブなスキルであり、デジタル業界で高い需要がある分野です。未経験者でも、適切な学習方法を取り入れることでスムーズにスキルを習得し、実際のプロジェクトに応用できるようになります。
基本的なデザイン理論を学ぶ
Webデザインの基礎を理解するために、基本的なデザイン理論を学ぶことが重要です。色彩理論、タイポグラフィ、レイアウトデザイン、ユーザー体験(UX)デザインなどの概念を理解することで、より効果的なデザインを作成できるようになります。
HTML/CSSの習得
Webデザインを行う際の基本的なスキルとして、HTMLとCSSの習得も必要になります。これらの技術を使って、デザインをWebページに実装する方法を学びます。HTMLはコンテンツの構造を定義し、CSSはそのスタイルをコントロールします。
実際に手を動かしてデザインを作る
学んだ理論や技術を実際に使って、小さなプロジェクトから取り組んでみましょう。例えば、自分のポートフォリオサイトや、架空のクライアントのためのWebページをデザインしてみることが良い練習になります。
デザインツールの習得
Adobe XD、Figma、Sketchなどのデザインツールの使い方を学びましょう。これらのツールは、プロトタイプ作成やモックアップの作成に役立ちます。
オンラインWebデザインスクールを活用する
未経験者が効率的にWebデザインを学ぶには、体系的なカリキュラムを提供するオンラインWebデザインスクールが最適です。
これらのスクールは、初心者向けに設計されたカリキュラムを提供しており、デザインの基本から、実践的なスキル、ポートフォリオの作成までをカバーしています。
オンラインスクールのメリットは、以下の点にあります。
- 自分のペースで学習可能
-
忙しい中でも、空いた時間を使って柔軟に学習を進めることができます。
- 豊富な教材とサポート
-
ビデオ講義、クイズ、課題、オンラインコミュニティなど、学習をサポートする多様なコンテンツが提供されます。
- 実践的なプロジェクト
-
実際のプロジェクトを通じて学んだスキルをすぐに応用できるため、実務経験に近い形で学ぶことができます。
まとめ
未経験からWebデザインを学ぶには、オンラインWebデザインスクールを活用することが一番の近道です。スクールで提供される体系的なカリキュラム、実践的なプロジェクト、コミュニティのサポートを活用しながら、基礎的なデザイン理論や技術を習得し、実際のプロジェクトに挑戦してみましょう。
継続的に学習を続けることで、やがて自分のスタイルを持ったWebデザイナーとして活躍できる日が来るでしょう。