この記事ではWebアプリケーションフレームワークのFlaskを使用した、ユーザの認証とセッション管理機能を紹介します。
以下のようなログイン/ログアウト機能をを作成できるようになります。


Flaskのインストールや基本的な使い方は以下の記事で紹介していますので、まだの方はご覧ください。
あわせて読みたい


【初心者向けWebサイト開発】FlaskでWebページを作成してみよう
この記事ではWebアプリケーションフレームワークのFlaskを使用して、簡単なWebページを作成する方法を紹介します。 FlaskはPython用のフレームワークのため、事前にPyth…
目次
ユーザの認証とセッション管理機能の作り方
ディレクトリ構成
まず、今回つくるアプリケーションは、以下のようなディレクトリ構成になっています。
my_flask_app/
├── app.py
└── templates/
├── login.html
└── dashboard.html必要なパッケージのインストール
以下のコマンドで必要なパッケージをインストールします。
pip install Flask-Login Flask-WTFapp.py
インポート
from flask import Flask, render_template, redirect, url_for, request, flash
from flask_login import LoginManager, UserMixin, login_user, login_required, logout_user, current_user
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, BooleanField
from wtforms.validators import InputRequired, Lengthアプリケーションの設定
app = Flask(__name__)
app.config['SECRET_KEY'] = 'your_secret_key'
login_manager = LoginManager()
login_manager.init_app(app)
login_manager.login_view = 'login'- Flaskアプリケーションのインスタンスを作成し、秘密鍵を設定します。
- LoginManagerを設定し、Flaskアプリに組み込みます。
login_viewプロパティを設定し、ログインが必要な場合にリダイレクトされるデフォルトのログインページを指定します。
ユーザクラスとダミーデータベース
class User(UserMixin):
def __init__(self, id, username, password):
self.id = id
self.username = username
self.password = password
users = {
1: User(id=1, username='user1', password='password1'),
2: User(id=2, username='user2', password='password2')
}
@login_manager.user_loader
def load_user(user_id):
return users.get(int(user_id))Userクラスはユーザの基本情報を保持します。UserMixinを継承することで、Flask-Loginが必要とするメソッドを自動的に提供します。user辞書にログイン情報をハードコーディングしています。load_user関数は、ユーザIDからユーザオブジェクトを取得するために使用されます。
ログインフォームの定義
class LoginForm(FlaskForm):
username = StringField('Username', validators=[InputRequired(), Length(min=4, max=15)])
password = PasswordField('Password', validators=[InputRequired(), Length(min=8, max=80)])
remember = BooleanField('Remember me')LoginFormクラスはログインフォームを定義します。- フィールドにはユーザ名、パスワード、および「Remember me」オプションを設置しています。
ルーティングとビュー関数
class LoginForm(FlaskForm):
username = StringField('Username', validators=[InputRequired(), Length(min=4, max=15)])
password = PasswordField('Password', validators=[InputRequired(), Length(min=8, max=80)])
remember = BooleanField('Remember me')
@app.route('/')
def index():
return redirect(url_for('login'))
@app.route('/login', methods=['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
user = next((u for u in users.values() if u.username == form.username.data), None)
if user and user.password == form.password.data:
login_user(user, remember=form.remember.data)
return redirect(url_for('dashboard'))
flash('Invalid username or password')
return render_template('login.html', form=form)
@app.route('/dashboard')
@login_required
def dashboard():
return render_template('dashboard.html')
@app.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('login'))indexルートは、デフォルトでログインページにリダイレクトします。loginルートは、ログインフォームを表示し、ユーザが送信したデータを処理します。成功すると、ダッシュボードにリダイレクトします。dashboardルートは、ログインが必要なダッシュボードページを表示します。logoutルートは、ユーザをログアウトさせ、ログインページにリダイレクトします。
アプリケーションの起動
if __name__ == '__main__':
app.run(debug=True)- アプリケーションをデバッグモードで起動します。
login.html
<!doctype html>
<html>
<head>
<title>Login</title>
</head>
<body>
<h1>Login</h1>
<form method="POST">
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}
</p>
<p>
{{ form.remember }} {{ form.remember.label }}
</p>
<p><input type="submit" value="Login"></p>
</form>
{% for message in get_flashed_messages() %}
<p>{{ message }}</p>
{% endfor %}
</body>
</html>ログインページのHTMLテンプレートで、Flaskアプリケーションでログインフォームを表示するために使用します。
dashboard.html
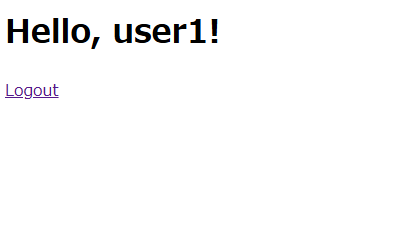
こちらはユーザがログイン後に表示されるダッシュボードページのHTMLテンプレートで、ログインしたユーザに対して、ユーザー名を表示し、ログアウトリンクを提供します。
<!doctype html>
<html>
<head>
<title>Dashboard</title>
</head>
<body>
<h1>Hello, {{ current_user.username }}!</h1>
<a href="{{ url_for('logout') }}">Logout</a>
</body>
</html>完全なコード
app.py
from flask import Flask, render_template, redirect, url_for, request, flash
from flask_login import LoginManager, UserMixin, login_user, login_required, logout_user, current_user
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, BooleanField
from wtforms.validators import InputRequired, Length
app = Flask(__name__)
app.config['SECRET_KEY'] = 'your_secret_key'
login_manager = LoginManager()
login_manager.init_app(app)
login_manager.login_view = 'login'
class User(UserMixin):
def __init__(self, id, username, password):
self.id = id
self.username = username
self.password = password
users = {
1: User(id=1, username='user1', password='password1'),
2: User(id=2, username='user2', password='password2')
}
@login_manager.user_loader
def load_user(user_id):
return users.get(int(user_id))
class LoginForm(FlaskForm):
username = StringField('Username', validators=[InputRequired(), Length(min=4, max=15)])
password = PasswordField('Password', validators=[InputRequired(), Length(min=8, max=80)])
remember = BooleanField('Remember me')
@app.route('/')
def index():
return redirect(url_for('login'))
@app.route('/login', methods=['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
user = next((u for u in users.values() if u.username == form.username.data), None)
if user and user.password == form.password.data:
login_user(user, remember=form.remember.data)
return redirect(url_for('dashboard'))
flash('Invalid username or password')
return render_template('login.html', form=form)
@app.route('/dashboard')
@login_required
def dashboard():
return render_template('dashboard.html')
@app.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('login'))
if __name__ == '__main__':
app.run(debug=True)login.html
<!doctype html>
<html>
<head>
<title>Login</title>
</head>
<body>
<h1>Login</h1>
<form method="POST">
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}
</p>
<p>
{{ form.remember }} {{ form.remember.label }}
</p>
<p><input type="submit" value="Login"></p>
</form>
{% for message in get_flashed_messages() %}
<p>{{ message }}</p>
{% endfor %}
</body>
</html>dashboard.html
<!doctype html>
<html>
<head>
<title>Dashboard</title>
</head>
<body>
<h1>Hello, {{ current_user.username }}!</h1>
<a href="{{ url_for('logout') }}">Logout</a>
</body>
</html>実行結果
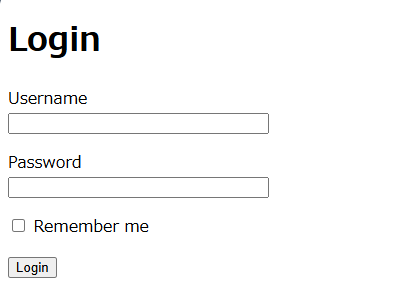
実行すると、以下のようなログイン画面が表示されます。

user1/password1でログインします。

ログインに成功すると以下の画面が表示されます。