この記事ではWebアプリケーションフレームワークのFlaskを使用して、簡単なWebページを作成する方法を紹介します。
FlaskはPython用のフレームワークのため、事前にPythonの環境構築が必要です。Pythonをインストールしていない場合は以下の記事を参考にPythonをインストールしてください。


Flaskとは
Flaskは、Pythonでウェブアプリケーションを構築するためのフレームワークです。
シンプルで使いやすいことを目指して設計されており、初心者からプロフェッショナルまで幅広いユーザーに利用されています。
Flaskの特徴
- 軽量
-
軽量で動作が軽い。
- シンプルな設計
-
設定ファイルやディレクトリ構造がシンプルで、学習コストが低い。
- 拡張性
-
必要に応じてさまざまな拡張機能を追加できるため、小規模なプロジェクトから大規模なプロジェクトまで対応できる。
- 豊富なドキュメント
-
ドキュメントが充実しており、学習リソースも豊富。
Webページの作成方法
以下のコマンドでFlaskをインストールしてください。
pip install Flask以下のようなディレクトリ構造で、index.htmlとapp.pyファイルを作成してください。
my_website/
│
├── templates/
│ └── index.html
│
└── app.py- templates/
-
HTML テンプレートファイルを格納するディレクトリ。
- index.html
-
メインのページとして表示する HTML ファイル。
- app.py
-
Flask アプリケーションのメインファイル。
app.pyに以下のコードを記述します。
from flask import Flask, render_template
app = Flask(__name__)
# ホームページのルート
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)このコードでは、Flask クラスから app オブジェクトを作成し、ルートとして / にアクセスした際に index() 関数が呼び出され、templates/index.html をレンダリングして返します。
index.htmlに以下のコードを記述します。
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
<h1>Hello, Flask!</h1>
<p>Welcome to my website built with Flask and Python.</p>
</body>
</html>タイトルと本文だけの簡単なページです。
以下のコマンドで作成したFlaskアプリケーションを実行します。
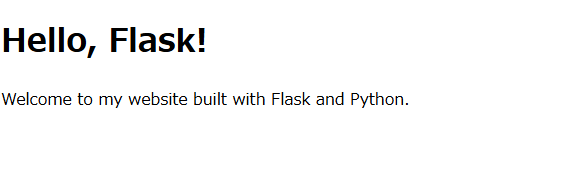
python app.pyWeb ブラウザで http://localhost:5000 にアクセスすると、Flask が立ち上げたサーバーから作成した Web サイトが確認できます。
以下のように表示されていればOKです。

さいごに
今回はFlaskとPython を使って基本的な Web サイトを作成する方法を紹介しました。
必要に応じてルーティングやテンプレートの拡張、データベースの統合など、さらに機能を追加していくことが可能です。
より高度なWebサイトの作成については別の記事で紹介していこうと思います。