この記事ではWebアプリケーションフレームワークのFlaskを使用した、HTMLフォームを作成する方法を紹介します。
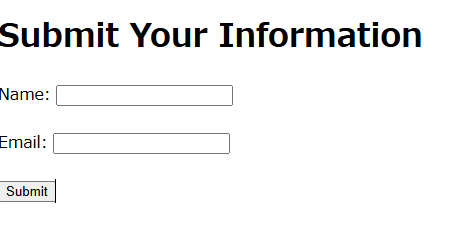
今回は画像のようなフォームから入力を受け取り、その値を使って簡単な処理を行ってみます。

Flaskのインストールや基本的な使い方は以下の記事で紹介しています。

HTMLフォームの作り方
まず、HTMLに以下のコードを記述し、フォームを作成します。
<form action="/submit" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="text" id="email" name="email"><br><br>
<input type="submit" value="Submit">
</form><form action="/submit" method="post">
~省略~
</form>フォームを定義します。action="/submit"は、フォームの送信先URLを指定しており、method="post"は、データ送信にPOSTメソッドを使用することを指定しています。
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="text" id="email" name="email"><br><br>
<input type="submit" value="Submit">この部分で、フォームの内容を定義しています。この例ではNameとEmailフィールドを作成し、Submit(送信)ボタンを配置しています。
まず、必要なパッケージをimportします。
from flask import Flask, render_template, request次に、app.pyに以下のようなコードを記述し、フォームから送信されたデータを使った処理を定義します。
@app.route('/submit', methods=['POST'])
def submit():
name = request.form['name']
email = request.form['email']
return f"Received: Name - {name}, Email - {email}"@app.route('/submit', methods=['POST'])この部分で/submit URLに対するPOSTリクエストを処理するルートを定義します。
def submit():
name = request.form['name']
email = request.form['email']
return f"Received: Name - {name}, Email - {email}"ここでは、/submitルートに対するPOSTリクエストを処理する関数を定義しています。
request.formメソッドを使って、nameとemailフィールドの値を取得し、Received: Name - {name}, Email - {email}という文字列を返します。
完全なコード
以下のようなディレクトリ構成にしています。
my_flask_app/
├── app.py
└── templates/
└── form.htmlapp.py
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def index():
return render_template('form.html')
@app.route('/submit', methods=['POST'])
def submit():
name = request.form['name']
email = request.form['email']
return f"Received: Name - {name}, Email - {email}"
if __name__ == '__main__':
app.run(debug=True)form.html
<!DOCTYPE html>
<html>
<head>
<title>Flask Form Example</title>
</head>
<body>
<h1>Submit Your Information</h1>
<form action="/submit" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="text" id="email" name="email"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>実行結果
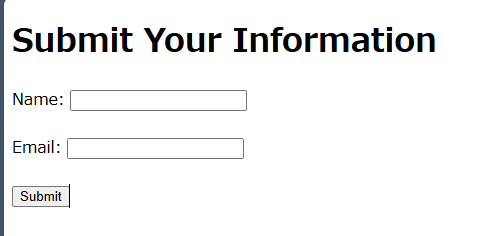
実行すると、以下のようなフォームが表示されます。

適当な値を入力してSubmitをクリックします。

以下のように入力した値を確認できます。