この記事ではWebアプリケーションフレームワークのFlaskとSQLデータベースの連携方法を紹介します。
今回は、ユーザの新規登録とログイン、ログアウト機能を持つWebアプリケーションにおいて、新規登録したユーザ情報をSQLデータベースに登録できるようにしてみます。
Flaskのインストールや基本的な使い方は以下の記事で紹介していますので、まだの方はご覧ください。

前提
必要なパッケージのインストール
以下のコマンドで必要なパッケージをインストールします。
pip install flask-sqlalchemy
pip install Flask-Login Flask-WTF #これはユーザ認証用のパッケージディレクトリ構成
今回つくるアプリケーションは、以下のようなディレクトリ構成になっています。
my_flask_app/
├── app.py
└── templates/
├── login.html
├── dashboard.html
└── register.html完全なコード
app.py
from flask import Flask, render_template, redirect, url_for, request, flash
from flask_sqlalchemy import SQLAlchemy
from flask_login import LoginManager, UserMixin, login_user, login_required, logout_user, current_user
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, BooleanField
from wtforms.validators import InputRequired, Length, EqualTo
from werkzeug.security import generate_password_hash, check_password_hash
app = Flask(__name__)
app.config['SECRET_KEY'] = 'your_secret_key'
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///users.db'
db = SQLAlchemy(app)
login_manager = LoginManager()
login_manager.init_app(app)
login_manager.login_view = 'login'
class User(UserMixin, db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(150), unique=True, nullable=False)
password = db.Column(db.String(150), nullable=False)
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))
class LoginForm(FlaskForm):
username = StringField('Username', validators=[InputRequired(), Length(min=4, max=15)])
password = PasswordField('Password', validators=[InputRequired(), Length(min=8, max=80)])
remember = BooleanField('Remember me')
class RegisterForm(FlaskForm):
username = StringField('Username', validators=[InputRequired(), Length(min=4, max=15)])
password = PasswordField('Password', validators=[InputRequired(), Length(min=8, max=80)])
confirm_password = PasswordField('Confirm Password', validators=[
InputRequired(), EqualTo('password', message='Passwords must match')])
@app.route('/')
def index():
return redirect(url_for('login'))
@app.route('/login', methods=['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
user = User.query.filter_by(username=form.username.data).first()
if user and check_password_hash(user.password, form.password.data):
login_user(user, remember=form.remember.data)
return redirect(url_for('dashboard'))
flash('Invalid username or password')
return render_template('login.html', form=form)
@app.route('/register', methods=['GET', 'POST'])
def register():
form = RegisterForm()
if form.validate_on_submit():
hashed_password = generate_password_hash(form.password.data) # デフォルトのハッシュ方法を使用
new_user = User(username=form.username.data, password=hashed_password)
db.session.add(new_user)
db.session.commit()
flash('Registration successful. You can now login.')
return redirect(url_for('login'))
return render_template('register.html', form=form)
@app.route('/dashboard')
@login_required
def dashboard():
return render_template('dashboard.html')
@app.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('login'))
if __name__ == '__main__':
with app.app_context():
db.create_all()
app.run(debug=True)login.html
<!doctype html>
<html>
<head>
<title>Login</title>
</head>
<body>
<h1>Login</h1>
<form method="POST">
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}
</p>
<p>
{{ form.remember }} {{ form.remember.label }}
</p>
<p><input type="submit" value="Login"></p>
</form>
<p>Don't have an account? <a href="{{ url_for('register') }}">Register here</a></p>
{% for message in get_flashed_messages() %}
<p>{{ message }}</p>
{% endfor %}
</body>
</html>dashboard.html
<!doctype html>
<html>
<head>
<title>Dashboard</title>
</head>
<body>
<h1>Hello, {{ current_user.username }}!</h1>
<a href="{{ url_for('logout') }}">Logout</a>
</body>
</html>register.html
<!doctype html>
<html>
<head>
<title>Register</title>
</head>
<body>
<h1>Register</h1>
<form method="POST">
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}
</p>
<p>
{{ form.confirm_password.label }}<br>
{{ form.confirm_password(size=32) }}
</p>
<p><input type="submit" value="Register"></p>
</form>
{% for message in get_flashed_messages() %}
<p>{{ message }}</p>
{% endfor %}
</body>
</html>ユーザ認証の部分については以下の記事で紹介しているので、興味があればご覧ください。

SQLデータベースの連携部分の解説
データベース設定
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///users.db'アプリケーションが使用するデータベースのURIを設定する部分です。sqlite:///users.db は SQLite データベースファイル users.db を指定しています。
SQLAlchemyの初期化
db = SQLAlchemy(app)SQLAlchemy オブジェクトを作成し、Flask アプリケーションに関連付けています。これにより、SQLAlchemyを使用してデータベース操作ができるようになります。
ユーザモデルのクラス定義
class User(UserMixin, db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(150), unique=True, nullable=False)
password = db.Column(db.String(150), nullable=False)User クラスは、UserMixin と db.Model を継承しています。UserMixin は Flask-Login に必要なメソッドを提供し、db.Model は SQLAlchemy のモデルクラスです。
ユーザの新規登録に必要な情報として、usernameとpasswordを定義します。
データベースのテーブル作成
with app.app_context():
db.create_all()アプリケーションのコンテキスト内で db.create_all() を呼び出して、データベーステーブルを作成します。
登録フォームの定義
class RegisterForm(FlaskForm):
username = StringField('Username', validators=[InputRequired(), Length(min=4, max=15)])
password = PasswordField('Password', validators=[InputRequired(), Length(min=8, max=80)])
confirm_password = PasswordField('Confirm Password', validators=[
InputRequired(), EqualTo('password', message='Passwords must match')])ユーザ登録フォームを定義します。ユーザー名を入力するフィールド、パスワードを入力するフィールド、パスワード確認用のフィールドを用意します。EqualTo 関数で password フィールドと一致することを確認します。
ユーザ登録用の関数
@app.route('/register', methods=['GET', 'POST'])
def register():
form = RegisterForm()
if form.validate_on_submit():
hashed_password = generate_password_hash(form.password.data) # デフォルトのハッシュ方法を使用
new_user = User(username=form.username.data, password=hashed_password)
db.session.add(new_user)
db.session.commit()
flash('Registration successful. You can now login.')
return redirect(url_for('login'))
return render_template('register.html', form=form)この関数では以下の処理を行っています。
- 入力されたパスワードのハッシュ化
Userオブジェクトを作成し、ユーザ名とハッシュ化されたパスワードを設定- データベースに新しいユーザーを追加し、コミット
- 登録成功メッセージをフラッシュし、ログインページにリダイレクト
実行結果
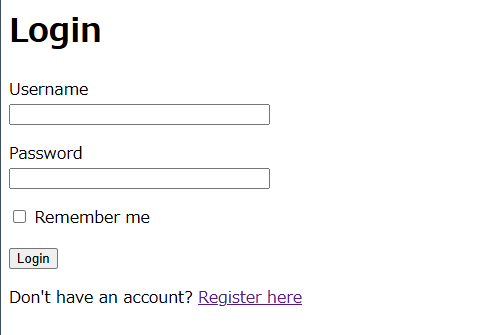
実行すると、以下のようなログイン画面が表示されます。

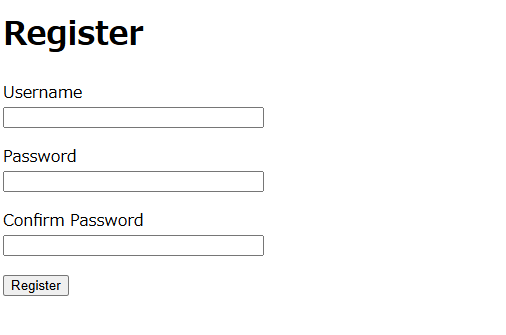
下にある「Register here」をクリックして、新規登録画面に進みます。

必要事項を入力して「Register」をクリックします。

ログイン画面に遷移し、新規登録が成功したメッセージが表示されるので、登録したユーザ情報を入力してログインします。

ログインできたので、無事にデータベースにユーザ情報が登録できています。
データベースの初期化方法
以下のコマンドでデータベースを削除できます。
rm users.db